Classbot
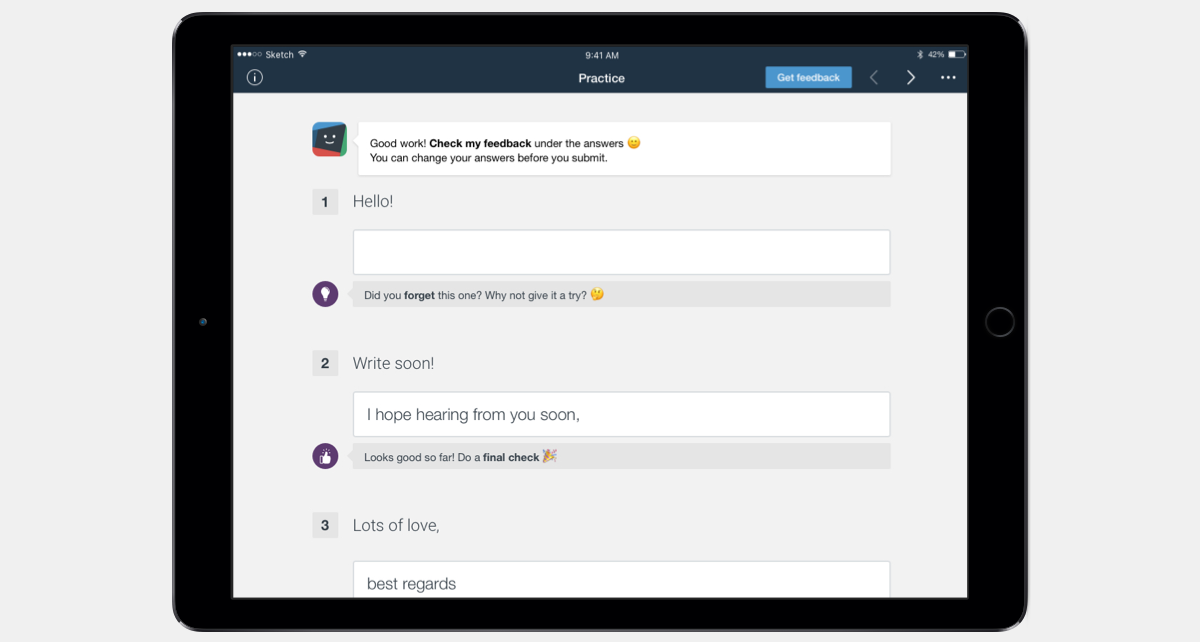
Classbot gives students feedback on their writing, allowing them to review their work before they submit final answers. The aim of this feature is to allow students to improve their writing skills as well as self analysis in a real context. When the bot gives them feedback they have the chance to rethink and try to answer correctly again.
Problem to solve
With limited time in classrooms, and a big number of students per class, teachers can’t find enough time to help everyone and support each student as they wish they could. How can EF Class help teachers to earn time in the classroom and students to become more efficient with their written productions?
User research
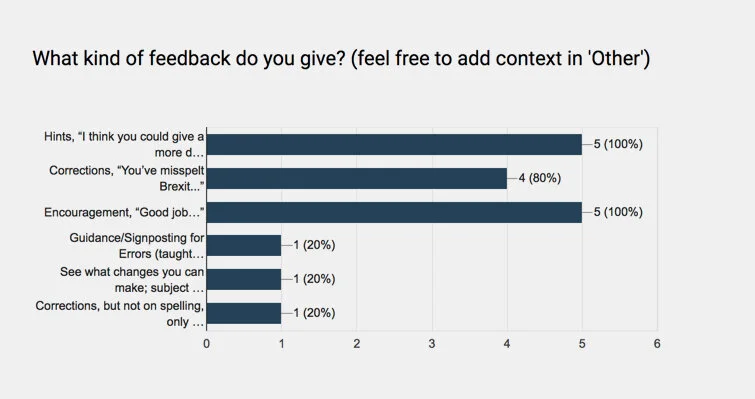
We started research by sending surveys to users and doing interviews with teachers. This allowed us to have more context of student struggles while performing activities and how we could help them improve. When the research was presented to the wider team new ideas started to come up and we wanted to mature them together. Our next step in the elaboration was a story mapping session.
Story mapping
Listed and defined all the possibilities we thought that could be a solution for this feature. After this mapping session we defined the MVP by asking the MSCW questions:
. What must be there?
. What should be there?
. What could be there
. What would be nice to have?
UX Workshop
From this point on, everyone involved in the feature elaboration has a better understanding of what is expected to be built in the first place and knows the impact of the work done by each team member. At this point we run a UX workshop so we could collect everyone's knowledge, and input on ideas for a possible solution.
UX and UI work
Once the sketches and wireframes are collected and analysed I started to define user flows, wireframes and prototypes for a better visualisation of the feature. As the work progressed I run design stand ups to showcase my work , gather feedback from everyone and share any concerns on the decisions taken.
To feel confident with what I was designing I run usability tests with EF Class teachers, and people using the app as students so I could see reactions to the bot and the feedback give. Once I felt confident with both experiences, I knew I could take the feature into the next phase.
Implementation and launch
Once all decisions about type of feedback and rules to implement were taken, we only needed to deliver the best experience to our students. Final design mock ups were produced, example mapping sessions were done and acceptance criteria was done so the development phase starts.
Date: July 2016
Product: www.class.ef.com